Mengubah tampilan pada blogspot saya
Saya akan menjelaskan perubahan apa saja pada blogspot saya. Untuk keseluruhan desain blog, saya mengunduh template yang sudah jadi sehingga tidak perlu repot mengkoding dari awal. Namun terdapat perubahan pada tampilan blog yang akan saya jelaskan, yaitu:
- Banner Header
- Gambar Slider
- Pengaturan Menu Bar
Banner Header
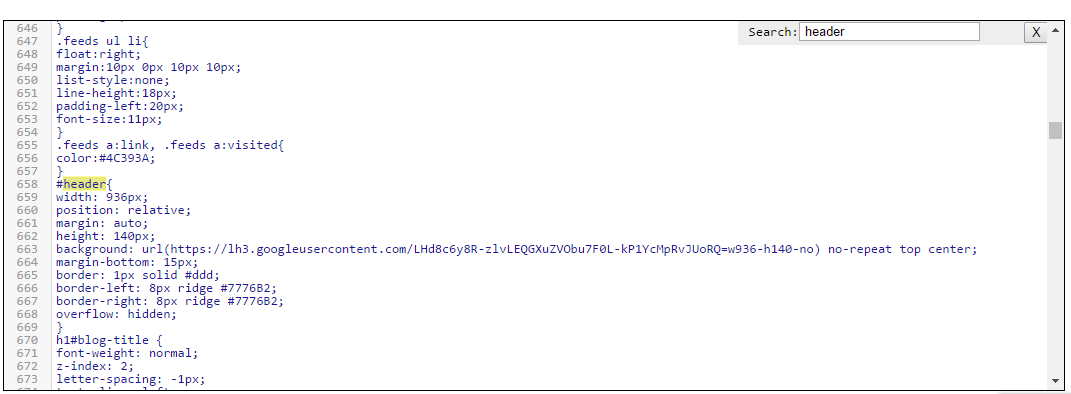
Untuk mencari letak kodingan header, dapat menggunakan fungsi find dengan tombol shortcut Ctrl + F untuk mencari letak kodingannya.
Seperti pada gambar diatas, saya mencari dan menemukan letak kodingan gambar header yang terdapat link gambar untuk header yaitu pada line/baris 658. Untuk link gambarnya, dapat diunggah melalui website image hosting yang ada, tetapi untuk kali ini saya menggunakan Google Photos untuk hosting gambar yang akan digunakan untuk header. Terlihat pada gambar diatas, untuk ukuran gambar harus berukuran 936 x 140 pixel yang artinya 936 untuk ukuran horisontal dan 140 untuk ukuran vertikal. Sisanya dapat diatur lagi untuk ukuran border, margin, posisi gambar header dan lain-lain. Untuk memasang nama pada header, dapat diganti dalam fitur bloggernya yaitu dengan buka web blogger > klik Layout > Header.
Gambar Slider
Slider atau yang juga sering disebut slideshow adalah informasi yang berjalan atau sliding di blog atau website. Slider pada dasarnya untuk menampilkan informasi utama yang tertuang dalam sebuah konten blog. Namun slider adalah bagian yang cukup sulit untuk di edit karena pembuatan slidernya sendiri membutuhkan kodingan yang cukup banyak, tetapi disini saya akan menjelaskan cara mengubah gambar slider. Templatenya sendiri menyediakan 4 slot slider yang artinya dapat menampung 4 gambar slider sekaligus dalam 1 tempat.
Untuk letak kodingan slidernya terdapat pada baris 1917. Disini hanya mendefinisikan tampilan informasi dan gambarnya saja, jadi untuk mengubahnya yaitu dengan mengganti span, href, title dan imgsrc saja.
- Span atau Tag span merupakan salah satu tag “inline element” dari sebuah dokumen, atau bisa dibilang dalam blog saya yaitu inti dari judul elemen pada slider blog.
- Href yaitu hyperlink atau tautan yang berisi alamat web yang jika di klik akan menuju alamat web tertentu. Isi linknya sesuai informasi pada masing-masing slider.
- Title atau title tag yaitu judul yang terdapat pada suatu artikel atau elemen artikel itu sendiri. Ganti judul sesuai informasi pada masing-masing slider.
- Imgsrc atau image source yaitu atribut yang mengidentifikasi sumber gambar dengan link URL atau bisa dibilang situs hosting sumber gambar.
Pengaturan Menu Bar
Menu bar yaitu navigator sebagai arahan pengunjung website/blog untuk membuka bagian-bagian situs yang ada.
Definisi kodingan menu bar biasanya terdapat pada bagian awal prosedur html, jadi untuk menemukannya tidak terlalu susah. Saya mencari kata kunci Home sebagai patokan dalam mencari kodingan menu bar karena terdapat kalimat Home pada design templatenya. Letak kodingannya yaitu pada baris 1538 s/d 1548.
Kemudian ubah masing-masing bagian menu bar dan sesuaikan hyperlink alamat blog dengan masing-masing judul menu bar. Misalnya pada bagian About, terdapat sub-kategori yang menampilkan profil kampus gunadarma. Tulisan Menu bar Gunadarma yang jika di klik akan menuju alamat website kampus Gunadarma.
Dan berikut ini gambar setelah melakukan beberapa perubahan/editing seperti yang dijelaskan diatas:
Sumber:
Template Blogspot:
Referensi:
- https://www.maxmanroe.com/cara-mengambil-screenshot-website-satu-halaman-penuh.html
- http://www.blogooblok.com/2015/03/membuat-slider-yang-elegan-dan-simple.html
- http://www.duniailkom.com/belajar-html-pengertian-tag-span-dan-div/
- http://www.blogooblok.com/2015/01/membuat-tab-menu-bar-dengan-mudah-di.html









Comments
Post a Comment